1、从我的足迹通过邮件地址分享出去;
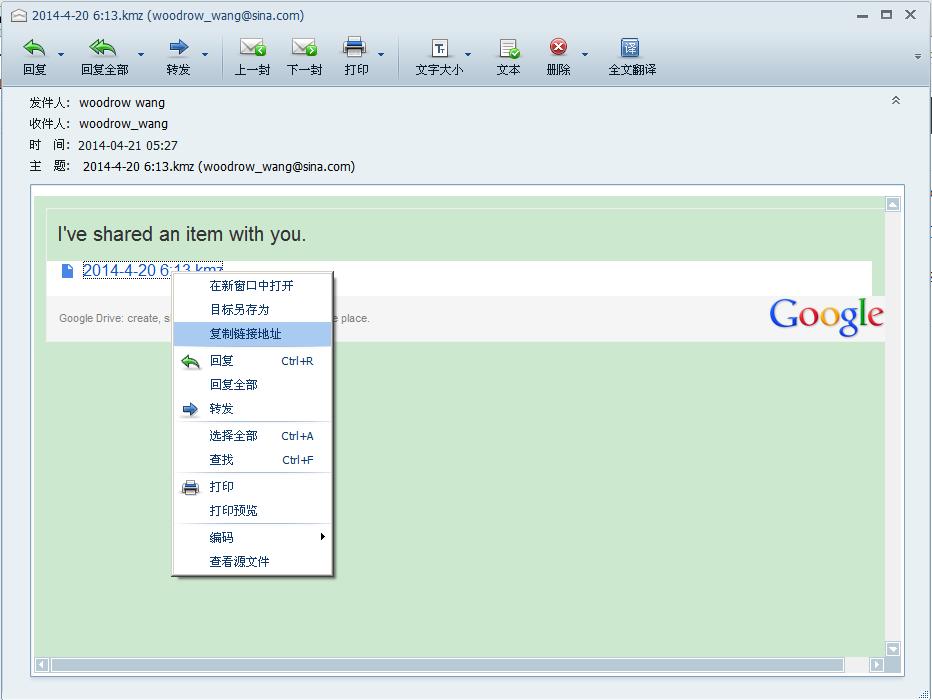
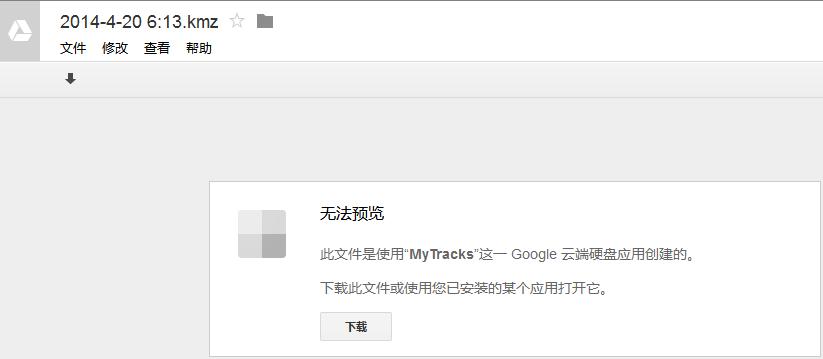
2、到邮件里点击kmz文件,或者右键点击该文件,复制链接地址,用能翻墙的浏览器打开。会引导你进入谷歌云端硬盘;  3、把kmz文件下载下来;
3、把kmz文件下载下来;  4、kmz是个压缩文件,用winrar或者其他压缩程序把kmz文件解压出来,可以看到doc.kml文件和images目录,images目录里是你拍的所有照片;
4、kmz是个压缩文件,用winrar或者其他压缩程序把kmz文件解压出来,可以看到doc.kml文件和images目录,images目录里是你拍的所有照片;
5、把所有的照片上传到您的博客的媒体库里;
6、把doc.kml文件名改为另一个好记的名字,并编辑该文件,找到所有照片文件(方法是查找”images”关键字),如果照片文件名中有空格,请把空格改为”-”,并把照片文件名前面的”images/”去掉,注意第一个查找结果:”http://earth.google.com/images”开头的不要改
7、把kml文件传到您的博客的媒体库;
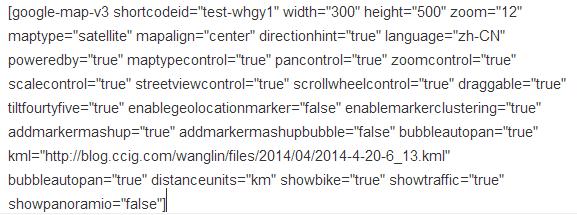
8、然后你就可以再您的博客里插入短代码了(shortcode),短代码的实例如下:
9、”kml=”后面是您刚才上传的kml的URL地址,获得该URL地址的方法是到媒体库里找到该kml文件,并进行编辑,右侧文件URL里就是您所需要,请复制/黏贴过去;
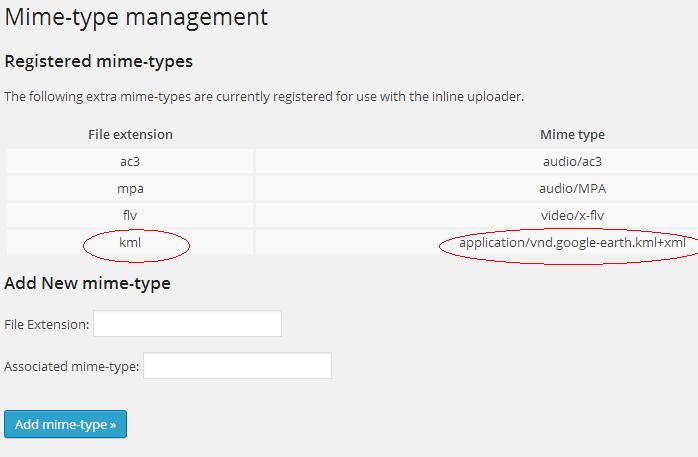
10、如果不让您上传kml后缀名的文件怎么办?请安装”PJW Mime Config”插件,安装成功以后,在设置菜单里有”Mime Types”的设置,请按下图增加kml的后缀名设置
11、如果是其他格式的GPS文件(例如GPX),可以通过下面的应用程序转换为KML格式文件。点击下载,如果想快速将GPS文件转换为KML可以访问这个网站:http://gpx2kml.com
12、短代码的说明如下: